User Research
What the user wants, the user gets
Next I sent out a User Survey to determine what cloud storage features users want in a product. Among other questions, I asked users to rate the desirability of features the client proposed at the start of the project. It turns out users didn’t necessarily want all of these features. With creating a manageable MVP as a goal, I decided to focus on the main features desired by users. The full User Survey results can be seen at the link.
User Survey
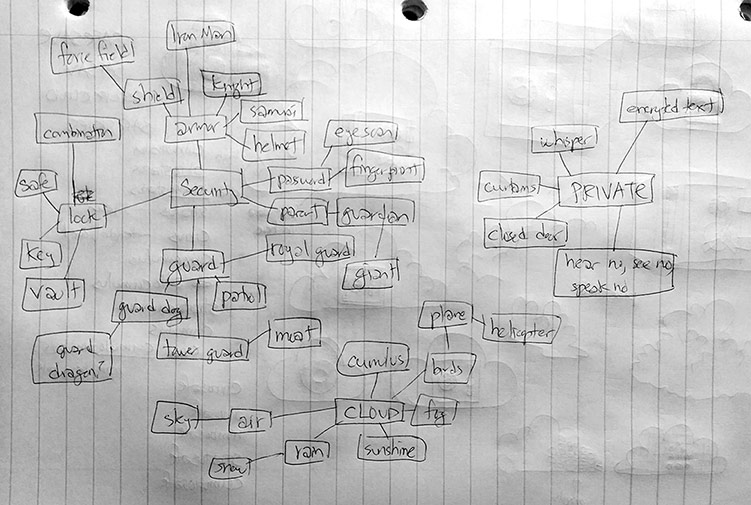
Interestingly enough, 60% of survey respondents came from a tech background (IT, Web Development, Network Administration, Security Specialist…), and when asked about what additional features they wanted in cloud app storage, several responded with comments about data encryption, privacy, and other security concerns.
With this product having no target audience at this point in time, it seemed like a great opportunity to focus on tech professionals who very clearly stated their desire for a cloud storage service with security and privacy. With this research, I now had a clearer direction and vision for the product.